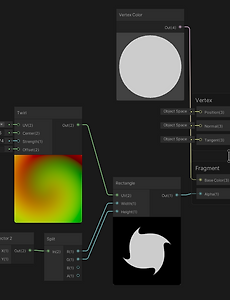
 유니티 셰이더 그래프 예제 20, 파티클 모양 만들어보기, 둥근 모양, 알파 둥근, 표창 모양, 체크, rings, shatter, spiral 만들어보기
유니티 셰이더 그래프 예제 20, 파티클 모양 만들어보기, 둥근 모양, 알파 둥근, 표창 모양, 체크, rings, shatter, spiral 만들어보기 유니티의 셰이더 그래프를 통해 파티클 모양을 몇 가지 만들어 봅시다. 먼저 화면에 적당히 셰이더가 빠진 파티클을 하나 만들어 봅니다. 파티클의 모양세는 별로 중요하지 않습니다. 입자의 모양을 셰이더로 결정하는 테스트 용도일 뿐입니다. Unlit으로 셰이더를 하나 만듭니다. Graph Inspector Surface Transparent로 설정해줍니다. 먼저 하시기 전에 그냥 텍스처 만들어 넣으면 되지 뭐하러 이런 거 하냐 라고 말씀하실 수 있습니다. 하지만 이렇게도 되는구나라는 생각으로 한번 쓱 봐 두시면 언젠가 써먹을 날이 있을 겁니다. 참고로 파티..
2021. 4. 27.
유니티 셰이더 그래프 예제 20, 파티클 모양 만들어보기, 둥근 모양, 알파 둥근, 표창 모양, 체크, rings, shatter, spiral 만들어보기
유니티 셰이더 그래프 예제 20, 파티클 모양 만들어보기, 둥근 모양, 알파 둥근, 표창 모양, 체크, rings, shatter, spiral 만들어보기 유니티의 셰이더 그래프를 통해 파티클 모양을 몇 가지 만들어 봅시다. 먼저 화면에 적당히 셰이더가 빠진 파티클을 하나 만들어 봅니다. 파티클의 모양세는 별로 중요하지 않습니다. 입자의 모양을 셰이더로 결정하는 테스트 용도일 뿐입니다. Unlit으로 셰이더를 하나 만듭니다. Graph Inspector Surface Transparent로 설정해줍니다. 먼저 하시기 전에 그냥 텍스처 만들어 넣으면 되지 뭐하러 이런 거 하냐 라고 말씀하실 수 있습니다. 하지만 이렇게도 되는구나라는 생각으로 한번 쓱 봐 두시면 언젠가 써먹을 날이 있을 겁니다. 참고로 파티..
2021. 4. 27.
 Unity Shader Graph Example Library 03, 유니티 2021에서 사용 ExampleScene-Particles, Procedural, Sprites 복구하기
Unity Shader Graph Example Library 03, 유니티 2021에서 사용 ExampleScene-Particles, Procedural, Sprites 복구하기 이번에는 다른 씬들을 수정해 봅시다. ExampleScene-Particles.unity 텍스처가 깨져있다면, 각 파티클의 셰이더를 열고 저장을 한 번씩 해주고, Scene로 돌아옵니다. 실행화면 다음으로 넘어갑니다. ExampleScene-Procedural.unity 노드들의 사용법을 보여주고 있는데, 역시 셰이더를 열어서 저장을 한 번씩 쭉 시켜줍니다. 평면이므로 보이지 않는다면 카메라를 회전 시켜봅니다. 팁, 하나하나 찾아서 열기 귀찮다. 싶으면 다음과 같은 방법도 있습니다. 여러분의 막일 시간을 줄여줄 것입니다. 드..
2021. 4. 24.
Unity Shader Graph Example Library 03, 유니티 2021에서 사용 ExampleScene-Particles, Procedural, Sprites 복구하기
Unity Shader Graph Example Library 03, 유니티 2021에서 사용 ExampleScene-Particles, Procedural, Sprites 복구하기 이번에는 다른 씬들을 수정해 봅시다. ExampleScene-Particles.unity 텍스처가 깨져있다면, 각 파티클의 셰이더를 열고 저장을 한 번씩 해주고, Scene로 돌아옵니다. 실행화면 다음으로 넘어갑니다. ExampleScene-Procedural.unity 노드들의 사용법을 보여주고 있는데, 역시 셰이더를 열어서 저장을 한 번씩 쭉 시켜줍니다. 평면이므로 보이지 않는다면 카메라를 회전 시켜봅니다. 팁, 하나하나 찾아서 열기 귀찮다. 싶으면 다음과 같은 방법도 있습니다. 여러분의 막일 시간을 줄여줄 것입니다. 드..
2021. 4. 24.